303
Адаптивная канва (canvas) при публикации во Flash / Animate CC
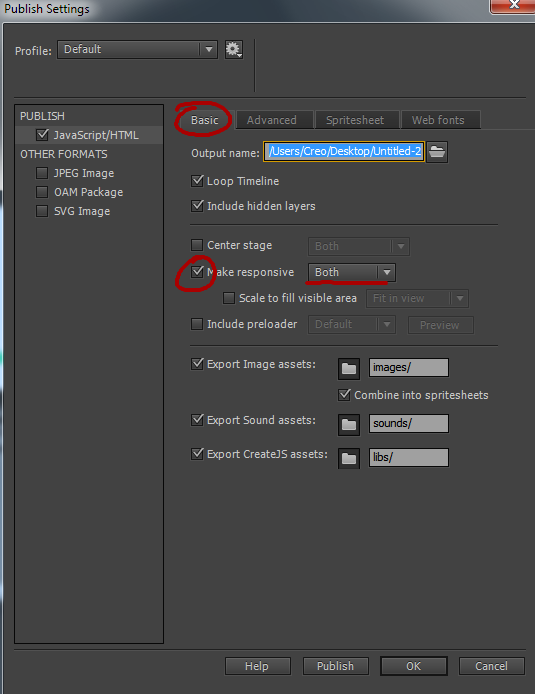
UPD1: Нижеизложенное уже неактуально. Adobe человеческий вывод canvas сделали. В настройках публикации (Shift+Ctrl+F12) можно указывать "Make responsive"

По умолчанию при публикации документа в Animate CC (бывший Flash Pro) в режиме canvas выставляются фиксированный размер для канвы, которая не масштабируется в браузере и не адаптируется для мобильных устройств. По дефолту в Animate CC до текущего момента (надеюсь, что это изменится) не поддерживается адаптивная канва и настроить в Publish Settings не представляется возможным. Однако, хитромудрым способом можно добиться адаптации. При публикации документа Animate CC генерирует страницу .html, в конце его будут следующие строчки:
<body onload="init();" style="background-color:#D4D4D4;margin:0px;">
<canvas id="canvas" width="550" height="400" style="background-color:#FFFFFF"></canvas>
</body>
<canvas id="canvas" width="550" height="400" style="background-color:#FFFFFF; width:100%"></canvas>
- 303